You can usually find me on Mastodon (I've stopped posting on Twitter now, but you can find an archive of my tweets on this site).
You can also sometimes find me at web development conferences, where I might be talking about development techniques. I blog here less frequently than I'd like, but manage it a little more often on the Netlify blog.
Wherever you find me, online or in the real world, please do come and say a friendly hello.
Recently on the blog
July 5th 2023
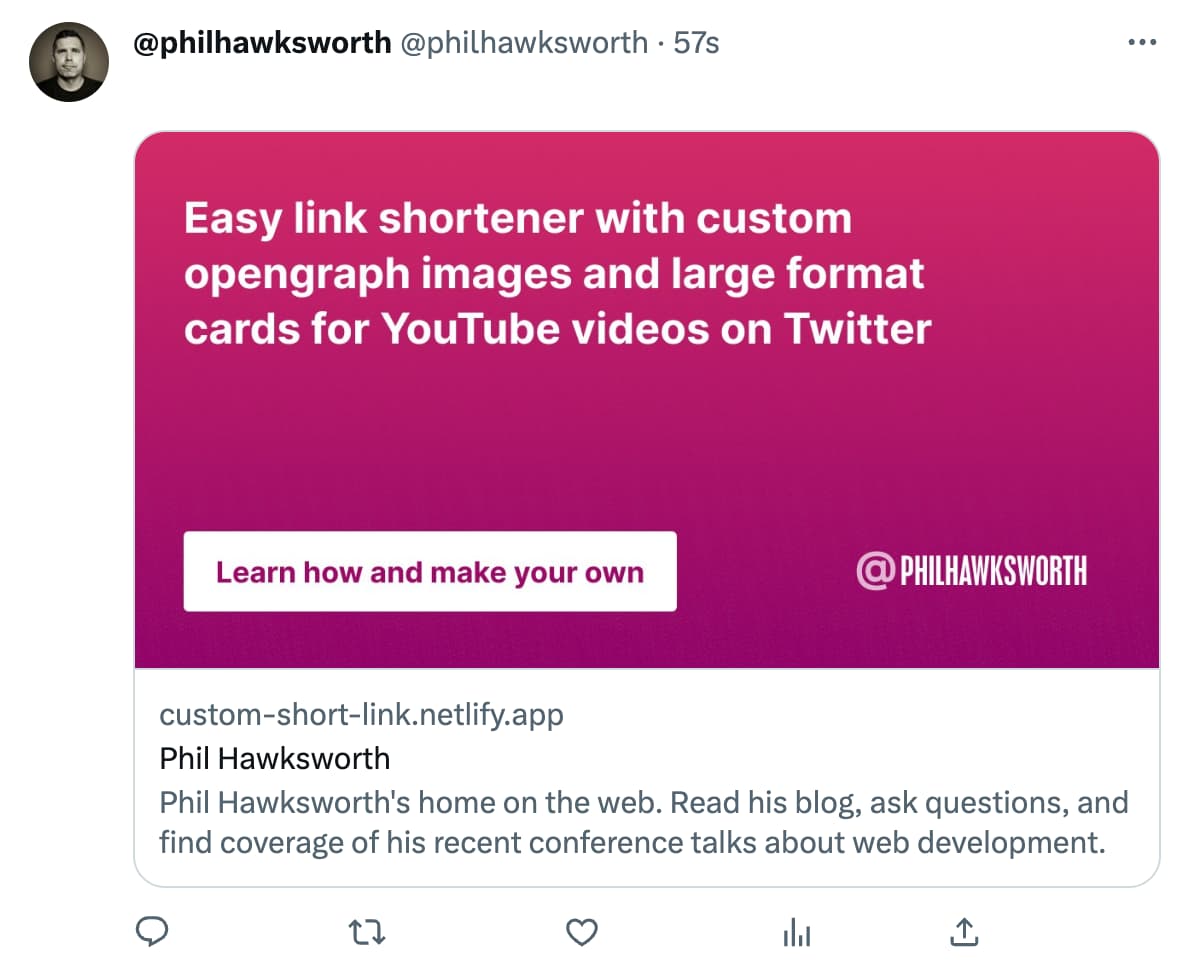
Displaying your full-sized YouTube thumbnail or a custom OG image in a Twitter card
In days past, links to YouTube videos on Twitter used to show a nice full-sized thumbnail image. You could specify the poster image you wanted over in YouTube and it would appear along with an embedded video player.
These days, links to YouTube videos have been downgraded to only show a small image card which is frustrating for anyone wanting to share their videos on Twitter with a visible and inviting call to action to watch them. In an effort to make their videos stand out and attract clicks again, some have taken to attaching a thumbnail images directly to their tweets which, while making them visually appealing, get in the way of click-throughs as people find themselves just seeing a larger version of the image rather than viewing the video.
We can fix this with a crafty use of Netlify's Edge Functions.

Next conference appearance
July 19th 2023, in Middlesbrough, UK
